Семантическая микроразметка на сайте не является обязательной, и поисковики официально относятся к ней равнодушно. Но на практике ресурсы, на которых внедрён хотя бы один тип такой разметки, получает в поисковой выдаче более заметный и информативный сниппет, а сайт лучше ранжируется, так как считается более качественным.
Именно поэтому все вебмастера стараются использовать на своих сайтах микроразметку. Самый распространённый тип – Schema.org, его одинаково хорошо воспринимают как Яндекс, так и Google. Именно такая разметка встраивается на большинство сайтов.
Стоит иметь в виду – если вы используете достаточно популярную CMS и хороший коммерческий шаблон, то там микроразметка, скорее всего, уже есть. Например, в большинство платных тем для WordPress она уже встроена.
Но бывает много ситуаций, когда готовый ресурс оказывается без какой-либо разметки. Особенно это относится к лендингам или многостраничным сайтам, свёрстанным на чистом html, без использования CMS. Но ситуацию можно исправить, если самостоятельно добавить микроразметку Schema.org, хотя бы в ключевые места.
Какие объекты можно описать с помощью микроразметки Schema.org
В этом стандарте предусмотрено описание около 500 различных объектов. То есть в специальные теги можно обернуть практически всё, что может встречаться на страницах сайта – тексты, карты, картинки, видео, информационные блоки, карточки товаров и многое другое. Для всего этого предусмотрены правила описания, и их можно посмотреть на официальном сайте.
Внедрение микроразметки на сайт – это изменение соответствующих блоков таким образом, чтобы вся информация в них была описана в соответствии со стандартом. Внешне выглядеть это может как угодно, но в коде страницы всё должно быть «разложено по полочкам».
Как можно внедрить микроразметку Schema.org
Добавить микроразметку Schema.org на сайт можно разными способами – с помощью микроданных, формата JSON-LD и RDFa. Какой именно выбрать – неважно, можно любой. Поисковик Google рекомендует использовать JSON-LD, но Яндекс такой формат воспринимает плохо и рекомендует использовать микроданные. Поэтому, если вы собираетесь продвигать свой сайт в Рунете, то используйте лучше микроданные – они одинаково хорошо воспринимаются как Яндексом, так и Google.
Что такое типы и свойства микроразметки
Основа микроразметки – так называемая сущность, которая называется Thing. На практике это некий информационный блок, например, описание фильма или конкретного человека на странице. То есть, если у вас есть страница, где перечислены сотрудники, то каждый из них – это отдельная сущность, и блоки с их именами можно разметить. Даже каждая картинка на странице – это сущности, которые можно описать разметкой.
Весь список сущностей можно найти на официальном сайте Schema.org. Есть также неофициальный русскоязычный сайт, где большая часть документации переведена энтузиастами.
У каждой сущности есть свойства. Конечно, они могут отличаться, но есть общие, которые есть у всех:
- Name – имя.
- Description – описание.
- Url – ссылка.
- Image – картинка.
Сами сущности тоже имеют вполне конкретные имена и их в словаре Schema.org очень много. Например, есть Person – персона или конкретный человек, Event – событие, Organization – организация, Place – место, Movie – фильм, ImageObject — картинка.
По сути, вам нужно выделять на странице сущности и добавлять им описания по стандартам Schema.org. Блок с адресом, блок с именем сотрудника, блок с видеозаписью… Чем больше объектов на странице размечено, тем лучше. В коде эти блоки оформляются с помощью тега div.
Для определения сущности блоку с информацией присваивается атрибут itemscope. А чтобы указать, какого типа эта сущность, добавляется атрибут itemtype. Отдельные свойства прописываются с помощью атрибута itemprop.
В теории это понять сложно, поэтому давайте посмотрим, как это выглядит на практике.
Как добавить микроразметку Schema.org к блоку
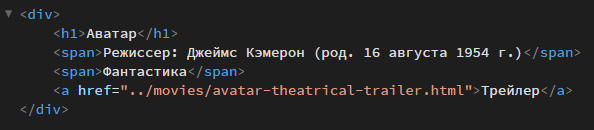
Допустим, у вас на сайте есть блок div с описанием фильма, и выглядит он так:

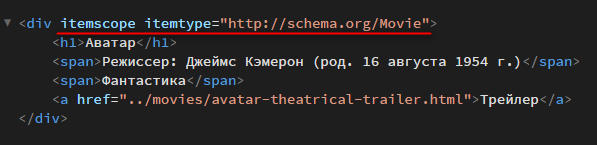
Чтобы выделить этот блок в сущность микроразметки, добавляем атрибут itemscope, а тип разметки указываем атрибутом itemtype. Получается вот так:

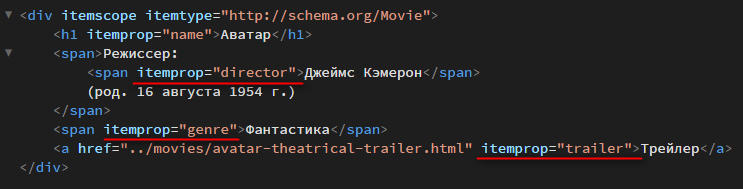
Но здесь есть еще поля «Название», «Режиссёр», «Жанр», и ссылка на трейлер, для которых тоже можно добавить разметку. Поэтому конкретизируем эти поля с помощью атрибутов itemprop и получаем следующее.

Если в один div вложен другой, и они вместе представляют собой один информационный блок, можно каждому назначить такую разметку, для каждого указывая собственные атрибуты itemscope и itemtype. То есть работает обычная вложенность, когда каждый div размечается самостоятельно.
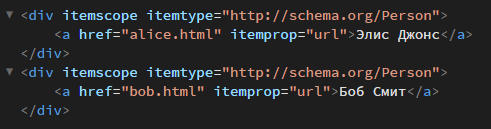
Так можно разметить все элементы, которые встречаются на странице. Например, если у вас есть блок с именами людей, то он оформляется так:

Здесь каждому человеку указывается сущность Person, а у неё есть только одно поле – ссылка url. Конечно, у Person может быть гораздо больше полей, и при необходимости их тоже можно указывать.
Проверка валидности микроразметки
После того, как разметка закончена, её надо проверить на правильность. Для этого в Яндексе есть свой сервис, а в Google – свой.

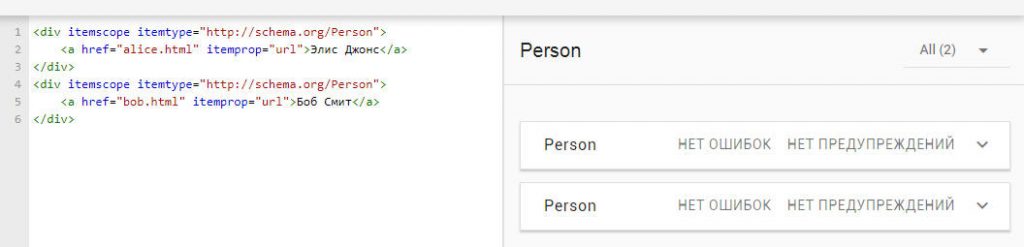
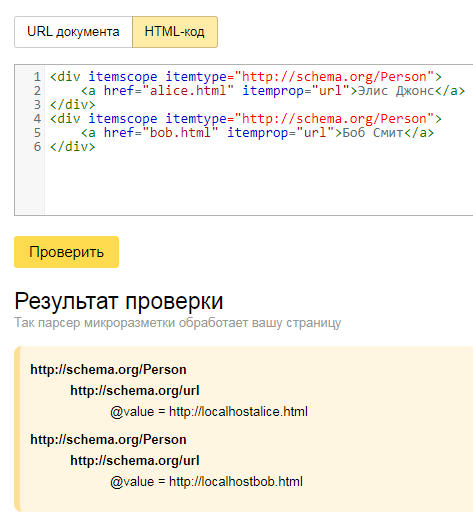
Туда можно добавить ссылку на проверяемую страницу или скопировать её код, а потом посмотреть результат.

Заметим, что в одном сервисе проверка может пройти нормально, а в другом появиться ошибки. Нужно добиваться, чтобы проверка проходила нормально в обоих поисковиках.
Как добавить микроразметку Schema.org на сайт WordPress
Всё это кажется сложным и непонятным, ведь нужно разбираться и копаться к коде страницы. Но большинство сайтов создано на популярной CMS WordPress, и если ваш тоже такой, то вам повезло. Ведь для этого движка многие тему уже поддерживают микроразметку, и вы можете проверить это в валидаторе.
Но если ваш сайт на WordPress оказался без микроразметки, то и это не беда, ведь существует множество плагинов, которые добавят её. Здесь даже есть выбор, и можно найти вполне функциональные бесплатные варианты. Вот некоторые из них:
- All in One Schema.org Rich Snippets – один из самых популярных и простых в настройке.
- Schema – встраивается в плагин Yoast SEO Pack.
- WP SEO Structured Data Schema – имеет платную расширенную версию Pro, но для статейных сайтов и блогов вполне достаточно бесплатной.
- Rich Reviews – имеет шорткоды, с помощью которых можно вручную разметить на странице всё, что угодно.
- Markup (JSON-LD) structured in schema.org – встраивает микроразметку методом JSON-LD, как любит Google, но не Яндекс.
Вы можете из админки легко установить любой из этих плагинов и использовать его. После настройки вы сразу получаете правильно сгенерированную микроразметку Schema.org на своём сайте.
Вот и всё, мы рассмотрели разные варианты, как добавить микроразметку и зачем она нужна. Если у вас не получается это сделать или вы не хотите разбираться с этой проблемой самостоятельно, мы всегда готовы помочь – обращайтесь.