Если у вас есть сайт, то вы должны позаботиться, чтобы он хорошо выглядел на мобильных устройствах – смартфонах и планшетах. Дело в том, что у них дисплеи имеют разрешение и форму не такую, как на компьютерах, и не адаптированный к ним сайт может «поломаться» или просто не вмещаться в экран. Проверка мобильной адаптивности сайта – важная часть процесса его разработки и совершенствования, и выполнить её можно с помощью сервиса Google Mobile-friendly.
Как проверить мобильную адаптивность сайта
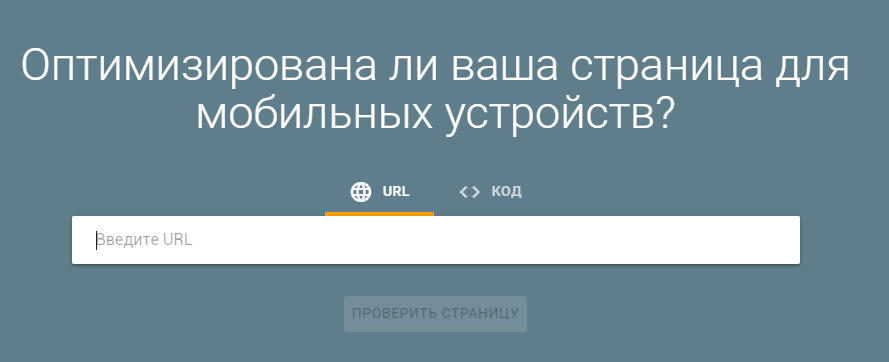
Сделать это очень просто – нужно перейти на страницу сервиса Google Mobile-friendly и ввести там ссылку на сайт. Обратите внимание, что этот сервис – часть системы Google, поэтому вы должны быть в ней зарегистрированы, чтобы пользоваться всеми возможностями.
На этой странице вы можете видеть две вкладки – для проверки по ссылке и для проверки собственно кода любой страницы своего сайта. Проще всего, конечно, проверить с помощью ссылки.

Для проверки мобильной адаптивности скопируйте или впишите в поле «Введите URL» адрес своего сайта, его главной страницы и кликните кнопку «Проверить страницу».
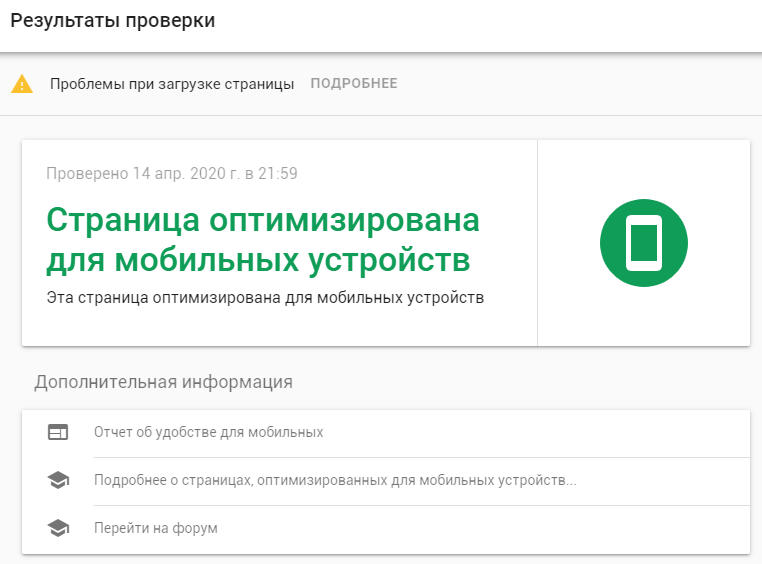
Через несколько секунд откроется страница с результатами проверки. Если всё хорошо, то появится надпись «Страница оптимизирована для мобильных устройств».

Какие могут быть проблемы при проверке адаптивности сайта
Однако даже при хорошем результате вверху может иметься предупреждение «Проблемы при загрузке страницы» и посмотреть их список можно по кнопке «Подробнее».
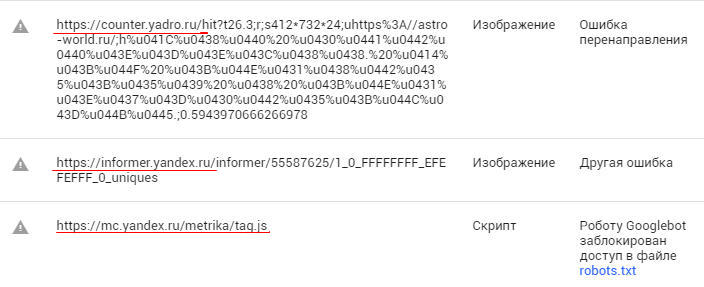
Список проблем может быть разным и по возможности их нужно устранить, но это возможно не всегда. Например, сообщение «Страница частично загружена» означает, что робот Google не смог загрузить все элементы страницы и посчитал это проблемой. Но если посмотреть в список, то видно, что он не смог, например, загрузить счётчики статистики Яндекс-Метрики, которые закрыты тегом noindex. Исправить это получится только удалением статистики, так что можно не обращать внимания на такие ошибки.

На самом деле такие мелкие ошибки есть практически на всех сайтах и их дают все посторонние счётчики статистики. Все прочие нужно анализировать и если их можно исправить, значит нужно этим заняться.
Самая большая проблема, с которой можно столкнуться – с сообщением, что сайт не адаптирован под мобильные устройства. В таком случае нужно немедленно заняться этим – сделать макет адаптивным или использовать мобильную версию. Иначе вы никогда не получите в поиске хороших позиций и не достигнете хорошей посещаемости. Учитывая, что более половины людей пользуется сейчас смартфонами для просмотра сайтов, вы теряете еще больше потенциального трафика.
Поэтому проверка мобильной адаптивности сайта с помощью Google Mobile-friendly очень важна. Она позволяет выявить важные недостатки. А ведь исправление их тут же отражается ростом позиций посещаемости. Так что пренебрегать этим сервисом не стоит.
Кстати, если у вас возникли проблемы с мобильной версией сайта или требуется поработать над адаптивностью – можете смело обратиться к нам. Это достаточно сложный вопрос, решение которого лучше поручить специалистам.