Не секрет, что большая часть веса страницы на сайте приходится на графику. Ведь даже очень длинный текст может весить не более 20 кб, и это очень даже немного. Даже если добавить сюда различные многочисленные скрипты и стили, то и тогда это всё вместе вместится в сотню — другую килобайт. Всё остальное – различные картинки, и из-за них объём страницы может достигать мегабайта и даже больше.
Понятно, что это неприемлемо, так как сайт начинает долго загружаться. И если для компьютеров со скоростным Интернетом это ещё приемлемо, то на смартфонах это уже проблема. Из-за долгого ожидания растёт показатель отказов, а поисковики понижают позиции сайта.
Поэтому оптимизация картинок – важный этап подготовки контента. Нужно стремиться к их рациональному использованию и следить за тем, чтобы каждая картинка имела оптимальные размеры и минимальный вес.

Оптимальные размеры картинок на сайте
Универсальный совет здесь дать невозможно, кроме одного – размеры должны быть оптимальными и не превышать необходимых. Например, если вы вставляете в статью иллюстрацию, и ширина колонки не превышает 800 пикселей, то делать картинку шире просто нет смысла. Если только вы не хотите показать её в увеличенном виде.
Точно также, если вы вставляете картинку в любое место сайта, полезно использовать тот её размер, при котором она будет вписываться туда в своём реальном масштабе, без уменьшения.
Встречаются сайты и блоги, где владельцы не уделяют внимания этому моменту, вставляя в обычные статьи огромные картинки шириной в 2000 пикселей и весом в несколько мегабайт. Хотя они там всё равно уменьшаются в несколько раз, и никто не видит, что они такие огромные. Так делать не надо ни в коем случае, ведь сайт при этом будет загружаться очень медленно. К тому же, дисковое место на хостинге израсходуется очень быстро и вам придётся платить больше за его увеличение. Но и оно быстро закончится.
Точно также следует относиться и к картинкам, которые служат элементами дизайна. Они должны иметь такой размер, чтобы хорошо выглядеть на самом большом экране. Использовать большие размеры просто нет смысла и это только повредит.
Сколько должны весить картинки для сайта или блога
Даже на богато иллюстрированной странице можно добиться быстрой загрузки, если уделять внимание весу картинок. Здесь рекомендация проста – лучше всего, если он не превышает 100 кб. Конечно, если вам нужно разместить изображение высокого качества и большого размера, то это правило придётся нарушить, но такие ситуации случаются нечасто и далеко не на всех страницах.
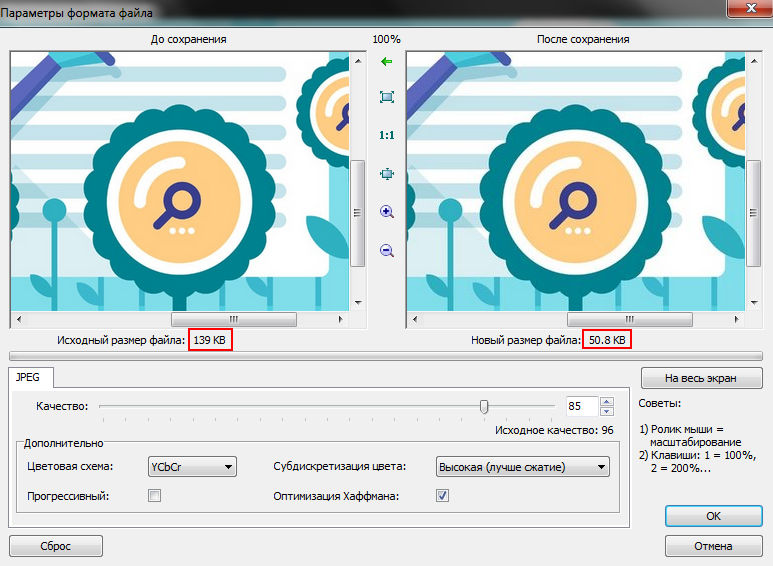
Как правило, обычная картинка, которую размещают в тексте, имеет ширину не более 800-900 пикселей, если она встанет на всю ширину статьи. При уменьшении её качества до 75-85% визуально разницы не будет заметно, но вес при этом существенно уменьшится. Обычно картинку таких размеров можно облегчить до 50-100 кб без видимого падения качества. Речь идёт о формате JPG, который позволяет уменьшать вес за счёт качества.

Если вы используете картинки меньшего размера, то их вес вполне реально выдерживать в пределах до 50-70 кб, а обычно даже меньше. Это хороший результат и страница будет загружаться заметно быстрее.
Но даже если вы используете картинку в формате PNG, и вес её превышает все нормы приличия, её можно попробовать оптимизировать. Для этого существует немало сервисов. Например, kraken.io очень хорошо преобразует картинки в формате PNG в 256-цветный режим и её вес уменьшается в несколько раз, даже если используется прозрачный фон. Конечно, это сработает, если изображение не слишком пёстрое и многоцветное – например, для рисунков, логотипов, схем и других подобных это прекрасно работает. Их иногда получается облегчить в 5-10 раз, а внешне разницы не видно.
Еще как вариант – использование формата WEBP, который иногда может дать картинку меньшего размера, чем формат JPG. Здесь экономия может достигать 50%, но не всегда. В целом, формат завоёвывает популярность именно благодаря оптимальному весу картинок.
Теперь вы знаете, сколько должны весить картинки для сайта или блога и будете уделять этому пристальное внимание. А если вы захотите оптимизировать их полностью для своего работающего сайта – можете обращаться к нам.