Скорость загрузки сайта, несмотря на улучшающиеся линии связи, по-прежнему важна. Мало того, этому сейчас большое внимание уделяют и поисковики, так что скорость стала одним из важных факторов ранжирования. Это и неудивительно, ведь всё больше людей заходит на сайты с мобильных устройств – смартфонов и планшетов.
Поэтому, если у вас есть сайт, нужно обязательно проверить, как быстро он загружается и принять меры по его ускорению. Проверять, конечно, нужно не на своём компьютере с высокоскоростным Интернетом, а воспользоваться ля этого специальными инструментами. Это несложно, так как есть немало онлайн-сервисов, которые быстро покажут результаты такого тестирования. Рассмотрим несколько.
Google PageSpeed Insights
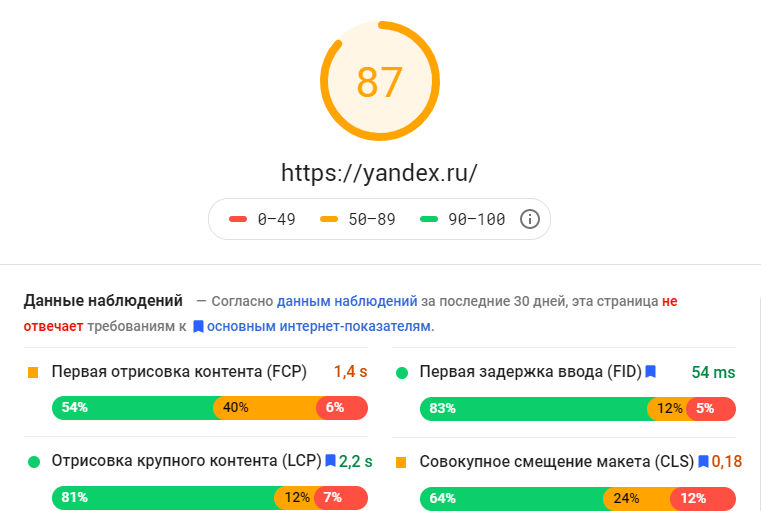
Этот сервис принадлежит компании Google, крупнейшему в мире поисковику, поэтому проверять здесь свой сайт нужно обязательно. Сделать это очень просто – достаточно зайти на страницу, ввести в поле адрес сайта и нажать кнопку «Анализировать».

После завершения проверки сервис показывает оценку скорости в баллах по 100-бальной шкале, причём отдельно для мобильных устройств и для компьютеров. Также даётся подробная сводка по загружаемым файлам, которые замедляют загрузку и советы по ускорению. Постарайтесь их выполнить и ускорить свой сайт. Ваша цель – приблизиться к 100 баллам как можно ближе.
Pingdom Tools
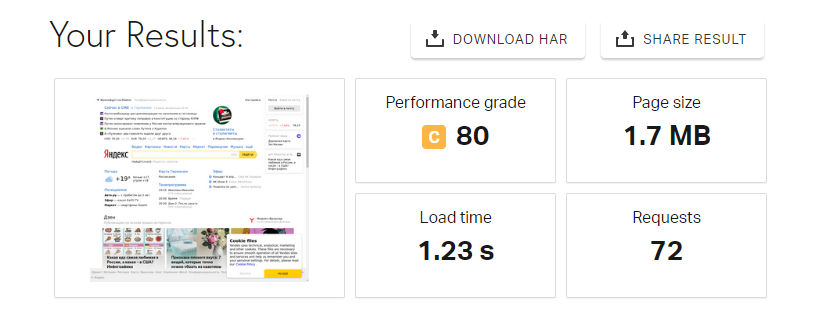
Этот сервис работает аналогично и показывает подробные результаты. Скорость загрузки он измеряет в миллисекундах. Можно выбрать регион, для которого будет выполняться проверка. Например, вы можете проверить, как долго загружается ваш сайт, если заходить на него с территории Азии, Европы, Северной Америки, и других. Это достаточно важная функция, если вы продвигаете сайт в определённом регионе.

Также сервис выводит таблицы, где казано, сколько времени тратится на загрузку изображений, скриптов, стилей и прочих элементов сайта. Вы можете быстро найти слабые места, и значительно ускорить работу своего ресурса.
Имеет один недостаток – англоязычный интерфейс.
Uptrends
Это также англоязычный ресурс. Он показывает подробно, сколько времени загружается каждый элемент и показывает наглядные диаграммы. К тому же, даются рекомендации, какие именно файлы требуют вашего пристального внимания и оптимизации, чтобы увеличить скорость загрузки.

Кроме того, этот сервис также показывает результат в баллах от Google Page Insight, что тоже может быть полезно.
Что делать с результатами проверки?
Все результаты нужно анализировать – обращать внимание на элементы, которые сильнее всего замедляют сайт и оптимизировать их. Например, если это огромные изображения, нужно облегчить их – уменьшить их или снизить их вес. Часто загружается много неиспользуемых на странице файлов стилей и скриптов – всё это нужно контролировать и отключать. Работа по ускорению сайта может быть кропотливой, но она того стоит. Если вы не знаете, как и что нужно делать, чтобы сайт стал работать быстрее, можете обратиться в нашу студию, и мы обязательно поможем.