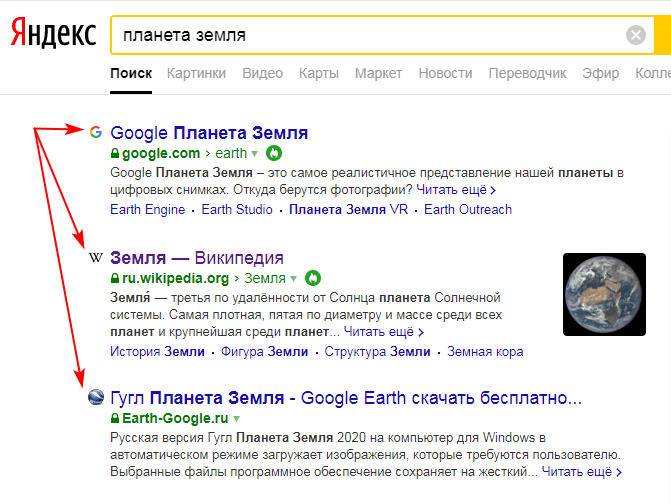
Фавикон – это тот самый значок, который вы много раз видели у сайтов, когда искали что-нибудь в Яндексе. Эта же иконка появляется и на открытой вкладке в браузере. Согласитесь, это очень удобно, когда в большом списке сайтов каждый обозначен своим значком – так можно очень легко найти знакомый. А вот в поиске Google фавиконки не выводятся, и там поисковая выдача выглядит очень уныло, и нужный сайт можно опознать только по ссылке.

Так что у этой иконки есть и еще одно назначение, даже, скорее, требование – она должна быть простой и узнаваемой. А ещё среди множества сайтов она должна вызывать желание перейти именно на этот.
Для чего нужен фавикон
А теперь систематизируем всё это и давайте посмотрим, чем вам может помочь использование всего лишь такого значка. Конечно, при условии, что он качественный.
- Повышение узнаваемости в поиске, что повышает процент возвратов посетителей и превращает их в ценную постоянную аудиторию – самую лояльную к сайту.
- Рост посещаемости, благодаря яркому оригинальному значку, выделяющемуся на фоне других. В однообразном списке выделиться хоть чем-то и получить преимущество – дорогого стоит.
- Увеличение продаж через контекстную рекламу – там фавикон тоже выводится и оказывает своё действие. Если он хорош, то кликают по вашему объявлению чаще, а вы получаете больше заказов.
- Улучшение имиджа. Если вы не уделяете внимания таким «мелочам» и фавиконка у вас обычная, которая идёт в комплекте с CMS, это подрывает доверие к вашему сайту в целом. Возникает ощущение, что он или недоделан, или владельцу просто безразлично, как он выглядит. Аналогично относятся к нему и люди.
Так что такой детали, как фавикон, нужно уделить должное внимание. Ведь в продвижении сайтов мелочей не бывает, и преимущество перед конкурентами приходится добывать буквально по каплям.
Как сделать правильный фавикон для сайта
Еще несколько лет назад требование к favicon было простое – это должна быть картинка размером 16х16 пикселей, в формате ico. Она должна находиться в корневой папке сайта, называться favicon.ico, и тогда Яндекс самостоятельно её будет находить и показывать в своей выдаче.
Но сейчас всё несколько усложнилось, ведь появилось множество устройств с самыми разными экранами, в том числе и с очень большим разрешением. На них такая фавиконка будет выглядеть очень мелкой, а её растяжение даёт плохой результат.
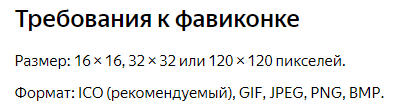
Поэтому сейчас фавикон нужно подготавливать в разных размерах – для компьютеров, мобильных устройств и Retina-дисплеев. В правилах Яндекса сказано:

Как видите, теперь и формат ico необязателен и можно пользоваться другими, что сильно облегчает дело. Ведь раньше приходилось рисунок переводить в формат ico с помощью какого-нибудь конвертера. А теперь достаточно сохранить его, например, из того же Фотошопа или даже Paint в любом формате и загрузить на сайт.
В настройках современных CMS или тем для них обычно предусмотрены пункты для выбора файлов фавиконок для разных устройств.
Как создать фавикон
Так как это просто картинка, то создать её можно в любом удобном графическом редакторе, например, в Photoshop или любом другом. Эта картинка должна быть квадратной и иметь для удобства достаточно большие размеры, например, 256х256 или 512х512 пикселов. Есть множество онлайн-сервисов для рисования фавиконов в реальном размере попиксельно, но тогда получится лишь один небольшой вариант. А вот используя большую исходную картинку, можно получить из неё много других размеров.

Рисовать что-то пёстрое и насыщенное деталями не нужно – рисунок должен быть простым, так как он будет сильно уменьшен. Например, можно использовать свой логотип или его часть. Многие используют тематическую картинку, например, изображение торта для кулинарного сайта. Дизайнерских советов давать не будем – всё здесь очень индивидуально. Можно использовать прозрачный фон и сохранять рисунок в формате png.
Чтобы получить набор фавиконов всех размеров под самые разные устройства, удобно воспользоваться каким-нибудь онлайн-конвертером, например, favicon-generator.org. Туда нужно просто загрузить картинку и скачать архив с набором всех фавиконов.
Останется только в настройках своего сайта добавить соответствующие иконки и сохранить изменения. А если сайт простой, то фавикон с размерами 16х16 или 32х32 достаточно переименовать в favicon, не меняя расширение, и загрузить в корневую папку сайта. Затем в код шапки сайта нужно добавить такую строку:
<link rel=»icon» href=»https://example.com/favicon.ico» type=»image/x-icon»>
В строке в кавычках нужно вписать свой сайт и название фавиконки с тем, расширением, которое вы использовали.
Если у вас возникли сложности с созданием или добавлением фавикона на сайт – обращайтесь, мы поможем.